更新情報 (〜2022/06/30)
早送り中の描画内容を制御できるように
Akashic Engine v3.4.1 以降で、早送り (スキップ) 中の描画内容をゲーム開発者が制御できるようになりました。
| 従来 (または "fast-forward") | "indicator" |
|---|---|
 早送り中にゲーム画面がそのまま描画されます。 早送り中にゲーム画面がそのまま描画されます。 |  早送り中は右下にインジケータを表示します。 早送り中は右下にインジケータを表示します。 |
Akashic Engine では、ゲームプレイ中に行われた全操作を原則全プレイヤーに共有します。 この動作によって、細かな通信を意識することなく手軽にマルチプレイゲームを作成することが可能です (参考: Akashic におけるマルチプレイ)。
ただしこの動作のため、ゲームの開始時などに「早送り (スキップ)」が必要になることがあります。 プレイ中のゲームに途中から参加する場合、まず「それまでに行われた全操作」を早送りで実行して、ゲームの最新状態に追いつかなくてはならないためです。プレイ時間が長いゲームでは、この早送り時間も長くなります。 これまで、早送り中は単にゲーム画面が高速で描画されていました。
Akashic Engine v3.4.1 以降では、 スキッピングシーン を使うことで、この早送り中の描画内容を変更できます。二種類の方法があります。
- 組み込みのスキッピングシーンを選んで game.json で指定する
- 独自のスキッピングシーンを
g.Sceneで作成して、早送り中の描画内容を完全に制御する
第一に、 game.json に "defaultSkippingScene" プロパティを指定することで、早送り中の描画内容を変更できます。
{
...,
"defaultSkippingScene": "indicator"
}指定可能な値は次のいずれかです。
| 値 | 描画内容 |
|---|---|
"fast-forward" または 指定なし | 早送り中もその時点のゲーム画面を表示する |
"indicator" | 早送り中は右下にインジケータを表示する (デザインは今後変更する可能性があります) |
"none" | 早送り中は描画を行わない |
第二に、独自のスキッピングシーンを自分で作成することができます。 任意の g.Scene を生成して、 g.game.skippingScene に代入すると、そのシーンがスキッピングシーンとして利用されます。
ただしこのこのシーンには次の条件を満たす必要があります:
new g.Scene()で生成する際、引数でlocal: "full-local"を指定する- シーン内からは使うアセットは全て グローバルアセット である
詳細は逆引きリファレンス スキッピングシーンを使う を参照してください。
Akashic Engine v3.2.2 以降では、そもそも早送り時間自体を短くする スナップショット 機能も利用できます。 スナップショットは早送り時間自体を短縮しますが、専用の API を利用する必要があり、スキッピングシーンと比べると利用ハードルの高い機能です。 またスナップショットによる復元後にもゲームの最新状態に追いつく必要があるので、早送りが完全になくなるわけではありません。
スキッピングシーンは、より簡単に早送りの待ち時間の印象を変えることができます。 元のゲーム画面に描画内容が多い場合、環境によっては
"indicator"や"none"を利用すると (描画時間が減る分) 早送り時間が短縮される可能性もあるでしょう。
akashic-timeline の Easing を追加
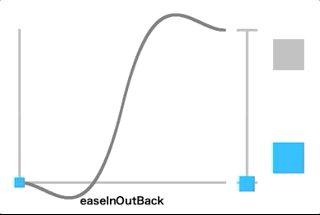
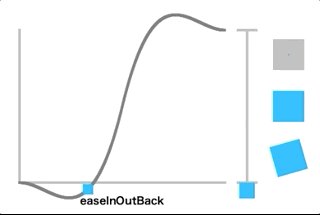
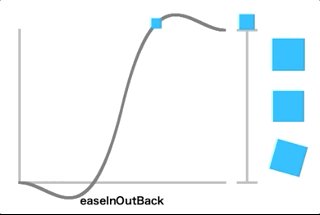
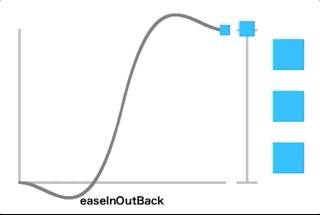
イージング関数として easeInOutBack と easeOutBounce を追加しました。


easeInOutBack: 移動開始時直後と終了直前に、それぞれの方向に少し「はみ出す」イージングeaseOutBounce: 移動終了地点でバウンドするイージング
これを含め、利用可能なすべてのイージング関数は サンプルデモのイージング一覧 から参照できます。
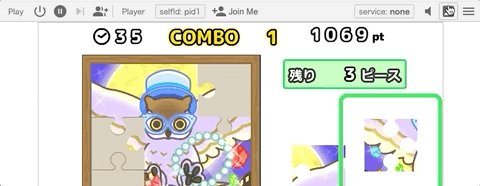
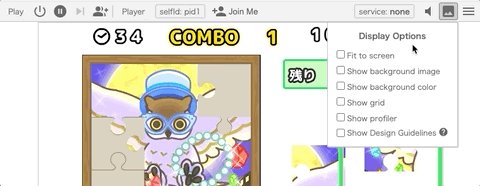
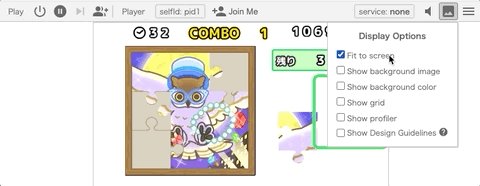
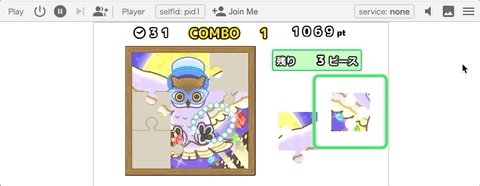
akashic serve に "Fit to screen" オプションを追加
akashic-cli@2.15.67 以降の akashic serve で、ゲーム画面をウィンドウに合わせて拡縮する機能 "Fit to screen" を利用できます。

画面右上のアイコンをクリックして、チェックボックスから切り替えてください。
画像ファイルの特定の一部を画像アセットとして利用できるように
Akashic Engine v3.3.0 で、画像ファイルの一部だけを画像アセットとして利用できるようになりました。
通常、ファイル数の多さはロード時間に影響を与えます。 そこで多くの Web アプリケーションは、JavaScript (.js) ファイルを一つにまとめるなどファイル数削減の工夫をしています。 Akashic Engine でも、たとえば akashic export html --atsumaru コマンドでゲームを出力する際には、自動的に .js ファイルを一つにまとめる変換を行っています。
ゲームでは、.js ファイルよりも数が多くなりがちなものとして画像があります。 複数の画像をひとまとめにした画像ファイルを作成し、それを切り分けて使えば、よりファイル数を削減することができます。
Akashic Engine v3.3.0 以降では、game.json の画像アセットの定義に "slice" プロパティを加えることで、 画像ファイルの特定の一部だけを画像アセットとして利用することができます。
以下の例では、画像ファイル image/allImage.png の (0, 64) の位置から、幅 32 ピクセル、高さ 30 ピクセルの領域を "player" という画像アセットとして扱うように指定しています。
{
"assets": {
"player": {
"type": "image",
"path": "image/allImage.png",
"slice": {
"x": 64,
"y": 0,
"width": 32,
"height": 32
}
}
}
}ただしゲーム開発者がこの設定を手書きするのは大変です。 そこで akashic export コマンドに、小さな画像を自動的に選んでひとまとめにする機能 --pack-image を試験的に追加しています (後述)。 将来的には、 akashic export html --atsumaru などで自動的に "slice" を利用することを検討しています。
akashic export zip に小さな画像を一つにまとめる機能を追加 (試験的機能)
akashic-cli@2.15.35 で、 akashic export zip コマンドに「小さな画像を自動的に選んでまとめるオプション」 --pack-image を追加しました。
akashic export zip コマンドは、 akashic export html コマンドが内部的に利用しているもので、 Akashic ゲームをまとめた zip ファイルを生成する機能です。 zip 圧縮するだけでなく、動作を変えずにゲームを変形する機能を持っています (実際には、zip 圧縮しないこともできます)。
- JavaScript ファイルを一まとめにする機能 (ファイル削減)
- アセットのファイル名をランダムに変更する機能 (広告ブロッカーの誤検出でゲームが実行できなくなる問題回避)
この export zip に、小さな画像を自動的に選んでひとまとめにする --pack-image オプションを追加しました。 指定すると、ゲーム中のサイズの小さい画像アセットを自動的に選別し、一まとめにした画像を出力を生成します。さらにそれを使うように "slice" 属性を指定した game.json を生成して出力に含めます。
これにより、ゲーム開発者はこれまでどおりにゲームを作成して、最後の変形ステップで画像ファイル数を削減することができます。
現在のところこれは試験的な機能です。将来的にオプション名や指定内容が変化する可能性があります。
現在 akashic export html でこの機能を利用するには、以下のように一度 akashic export zip で画像をまとめたゲームを生成し、それを akashic export html に与える必要があります。
akashic export zip --pack-image -o ./temp-packed-game/
cd ./temp-packed-game/
akashic export html --atsumaru -o ./game.zipその他の改善・拡張
- ニコ生ゲームで、一部ゲームがタイムシフト内でも遊べるように
- (akashic serve, akashic-sandbox): ブラウザ間で描画結果が異なるような処理をエラーとして通知するように
- (akashic serve): ゲーム画面の後ろに任意の背景色を表示できるように
- (akashic serve): ゲーム画面の後ろに置く画像をローカルパスで指定できるように
- (akashic serve): 起動引数をクエリパラメータから指定できるように
サンプルの更新
https://github.com/akashic-contents で公開している以下のサンプルゲームを更新し、Akashic Engine v3 ベースに移行しました。
- 泥棒バスター
- 泥棒ニコモバスター
- スピードジグソー
- フラッシュモザイク
- ニコニコウェーブ
- ウィリアムゴリラ
- GalaxyWarsEx
これらは開発時期の関係上、Akashic Engine v1 を使って作られたものが大半でした。 v3 ベースに移行したことで、現在のドキュメントを参照した改造などが行いやすくなっています。
またサンプルの公開場所を整理するため、現在 サンプルカタログ ページにある以下のコンテンツを github.com のリポジトリとして移動しています。
- ソフトウェアキーボードサンプル
- おえかき
- つりっくま風ゲーム
主な不具合修正
(Akashic Engine) BGM の音量が変更できなくなる場合がある問題を修正
"music" の g.AudioAsset を一つも再生していない段階で、 g.game.audio.music.volume を 1 未満にした場合、その後この値を変更しても変更が反映されない問題がありました。
この不具合は、内部コンポーネント pdi-browser@2.2.1 で修正済みです。(関連 issue: akashic-engine#381)
(Akashic Engine) 再生中の AudioAsset を別のシーンでロードするとエラーになることがある問題を修正
systemId が "music" の g.AudioAsset の再生中、そのアセットをロードしないシーンに遷移し、さらにそのアセットをロードするシーンに遷移した時、エラーが発生していました。
akashic-engine@3.2.3 で修正済みです。(関連 PR: akashic-engine#329)
(akashic-timeline) Tween#call() の処理中に Tween を生成すると無視される問題を修正
トゥイーンアニメーションの途中で、任意の処理を実行するメソッド Tween#call() で登録した関数内から、 Timeline#create() を呼び出して動的に Tween を生成した時、描画に反映されていませんでした。
akashic-timline@3.2.0 で修正済みです。(関連 PR: akashic-timeline#44)
(akashic serve, akashic-sandbox) akashic-hover-plugin を利用するコンテンツが実行できない場合がある問題を修正
akashic-hover-plugin を利用するコンテンツで、Akashic Engine v2 系から v3 系へ移行する際、README に従って作業すると一つのスクリプトアセットが二重に登録される形になっていました。 akashic serve, akashic-sandbox はこの状態のコンテンツを扱うことができておらず、ブラウザウィンドウを開いた時点でエラーが発生していました。
akashic-cli@2.15.65 で修正済みです。(関連 PR: akashic-cli#1073)
その他不具合の修正
- 実行開始直後の効果音が不自然な形で再生されない場合がある問題を修正 game-driver#134
- resolve-player-info を二度呼ぶと動作しなくなることがある問題を修正
g.Scene#requestAssets()で、オーデイオアセットの読み込み時、"music"が指定できないなどの問題を修正 akashic-engine#374- 操作プラグインを利用するコンテンツのリセット時、一部のプラグインが停止できないことがあり得た問題を修正 akashic-engine#386
- TypeScript テンプレートのビルド実行時、
npm run buildで game.json の globalScripts フィールドが上書きされてしまう問題を修正 akashic-cli#1074 - akashic serve で「アクティブインスタンスのポーズ」ボタンが、最初に開いたウィンドウでしか押せなかった問題を修正 akashic-cli#962
- game.json の virtualPath を指定したコンテンツで、
akashic export html --atsumaruの出力が壊れる問題を修正 akashic-cli#1002 akashic export html --atsumaruで--minifyオプションが適用されていなかった問題を修正 akashic-cli#1047

