ゲームの準備
早速ゲーム作りの準備を進めましょう。
開発環境の準備
INFO
すでに Node.js や Visual Studio Code などの導入済みの方は読み飛ばしても構いません。
Node.js のインストール
Akashic Engine のゲーム開発には Node.js が必要です。 Node.js は JavaScript のプログラムの実行と開発に必要なツールをまとめたソフトウェアです。
Node.js をインストールする方法はいくつかありますが、公式サイト に用意されているインストーラを利用するのが簡単です。 Node.js には最新の機能を利用できる Current 版と、安定版としての長期サポートを提供する LTS 版 (推奨版) があります。 Akashic Engine はどちらのバージョンでも動作しますが、このチュートリアルは LTS 版を前提に説明を進めます。
公式サイト から Node.js をダウンロードし、インストールしてください。
インストールが正常に行われたかどうかを確認するために、任意のディレクトリで次のコマンドを入力してください。
node -vこのコマンドは Node.js のバージョンを画面に出力します。 正常にインストールされていれば次のようにバージョン番号が表示されます。
v18.16.0
環境開発の準備
Akashic Engine を用いたゲーム開発には Visual Studio Code を推奨しています。
Visual Studio Code は、無償で使える非常に強力でかつ軽量なコードエディタです。 Akashic Engine に限らず、一般的な JavaScript の開発においても有用です。
Visual Studio Code が未インストールであれば、 こちらのリンク から最新版をダウンロードしてインストールしておきましょう。
ゲームのプロジェクトを作成
ゲームプロジェクトの初期化
INFO
一部 ニコ生ゲームを作ろう » ランキングゲームテンプレート と内容が重複しています。
Akashic Engine でのゲーム開発には @akashic/akashic-cli というコマンドラインツールの導入が必須です。 以下コマンドでインストールしておきます。
npm install @akashic/akashic-cli -gインストール後、以下コマンドで正常にインストールされているか確認してください。
akashic --version以下のようにバージョン番号 (ドット区切りの数字) が表示されれば成功です。
2.16.58akashic コマンドが確認できたら、ゲームディレクトリを作成します。 どこでもよいので、任意の場所にディレクトリを作成してください。
ゲームディレクトリを作成したら、CUI ウインドウでそのディレクトリへ移動後に以下コマンドを実行します。
akashic init -t javascript-shin-ichiba-rankingコマンドを実行すると、いくつかの文字列が出力された後、 prompt: という表示とともにキー入力待ちとなります。 ここではデフォルトの設定を使うため、そのまま Enter キーを押して進めていきましょう。
INFO: copied .editorconfig.
INFO: copied .eslintrc.js.
INFO: copied .gitignore.
INFO: copied README.md.
INFO: copied audio.
INFO: copied game.json.
INFO: copied image.
INFO: copied package.json.
INFO: copied script.
INFO: copied text.
prompt: width: (1280)
prompt: height: (720)
prompt: fps: (30)
INFO: Done!Visual Studio Code で ファイル から フォルダーを開く を選択し、上記のディレクトリを指定します。

ゲームプロジェクトの修正
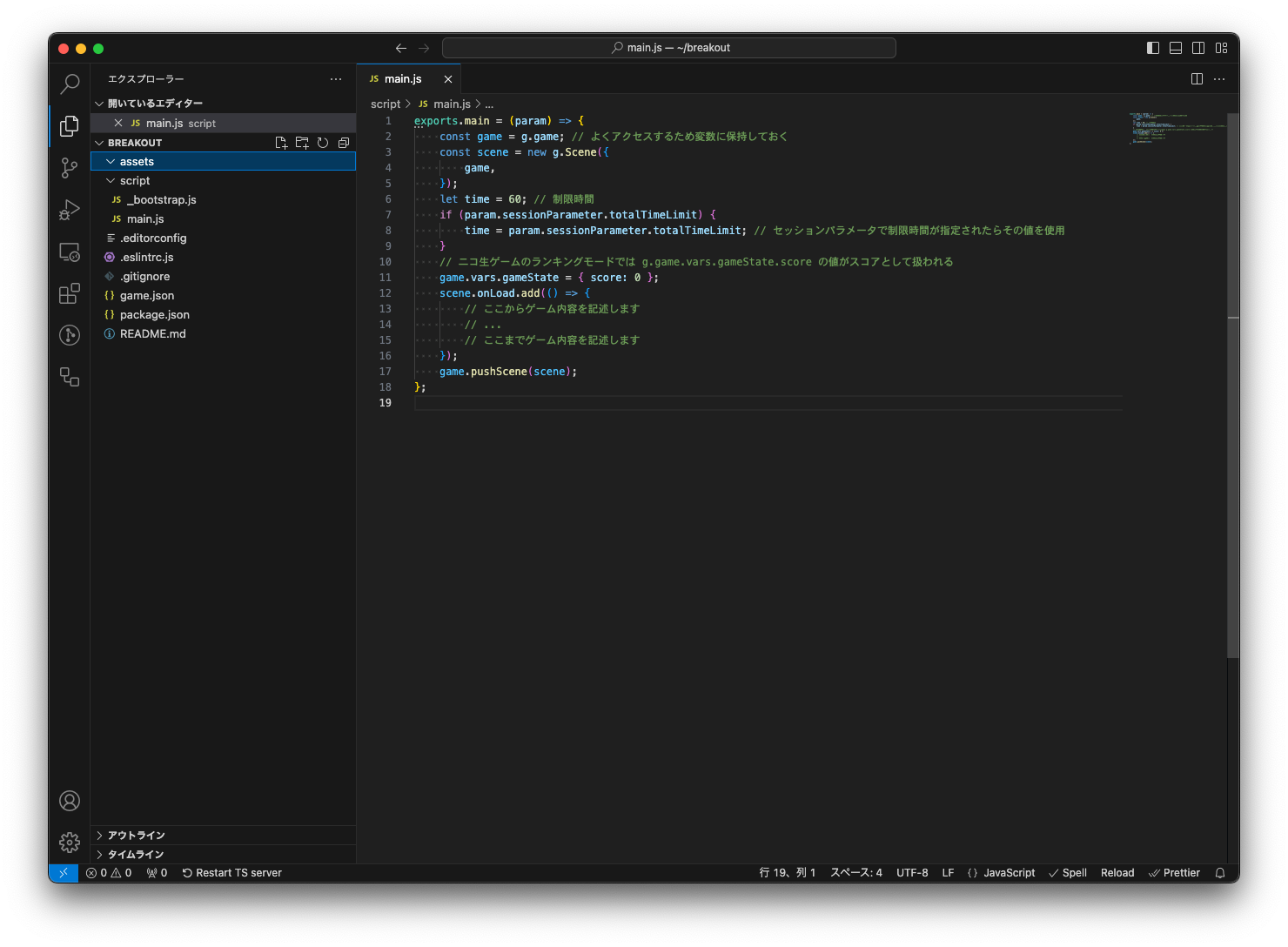
テンプレート内にはサンプルがすでに実装されていますが、今回はゲームを新規で作成するため ゲーム内容 の部分を削除しましょう。 script/main.js を以下のように書き換えます。
exports.main = (param) => {
const game = g.game; // よくアクセスするため変数に保持しておく
const scene = new g.Scene({
game,
});
// ニコ生ゲームのランキングモードでは g.game.vars.gameState.score の値がスコアとして扱われる
game.vars.gameState = { score: 0 };
scene.onLoad.add(() => {
// ここからゲーム内容を記述します
// ...
// ここまでゲーム内容を記述します
});
game.pushScene(scene);次にゲームのディレクトリ構成を初期化します。 ゲームディレクトリ内に text、 image、 audio ディレクトリがあれば、それらを削除します。 その後に ゲームディレクトリ (game.json があるディレクトリ) に assets ディレクトリを新規作成してください。

以上でゲーム作成の準備が整いました。
TIP
Akashic Engine V2 以前をご存知の方に:
assets ディレクトリは Akashic Engine V3 においてサポートされた機能です。 Akashic Engine V2 以前では、画像であれば image、オーディオであれば audio ディレクトリに、というようにアセットの種別ごとに配置するディレクトリが固定されていました。 これに対し assets ディレクトリには種別に関係なく自由にアセットファイルを配置することができます。 本チュートリアルでは assets ディレクトリのみを利用します。
詳細については assets/ ディレクトリ も併せて参照してください。
次章から、ゲーム開発を進めていきます。

