デザインガイドライン
本ガイドラインについて
- 「つりっくま」等のニコ生ゲームや、「おしゃべりトピック」等の放送ネタの開発をおこなう際、
- PC やスマートフォンアプリのプレイヤー上の UI とコンテンツ操作が衝突する
- スマートフォンアプリでのポートレト表示において画面が小さすぎて操作しづらい..等の理由で、ユーザーが満足な操作をおこなえないことがあります
- より多くのユーザーが満足できるコンテンツづくりを開発者の皆様におこなっていただけるよう本ガイドラインを作成しました
- なお、本資料で提示するのは、クリックやタップ、スワイプ操作の必要な「ボタン」やその UI のガイドラインとなります
- クリックやタップ操作の無い UI や、その他のグラフィックに関しては、本資料の記載事項を考慮する必要はございません
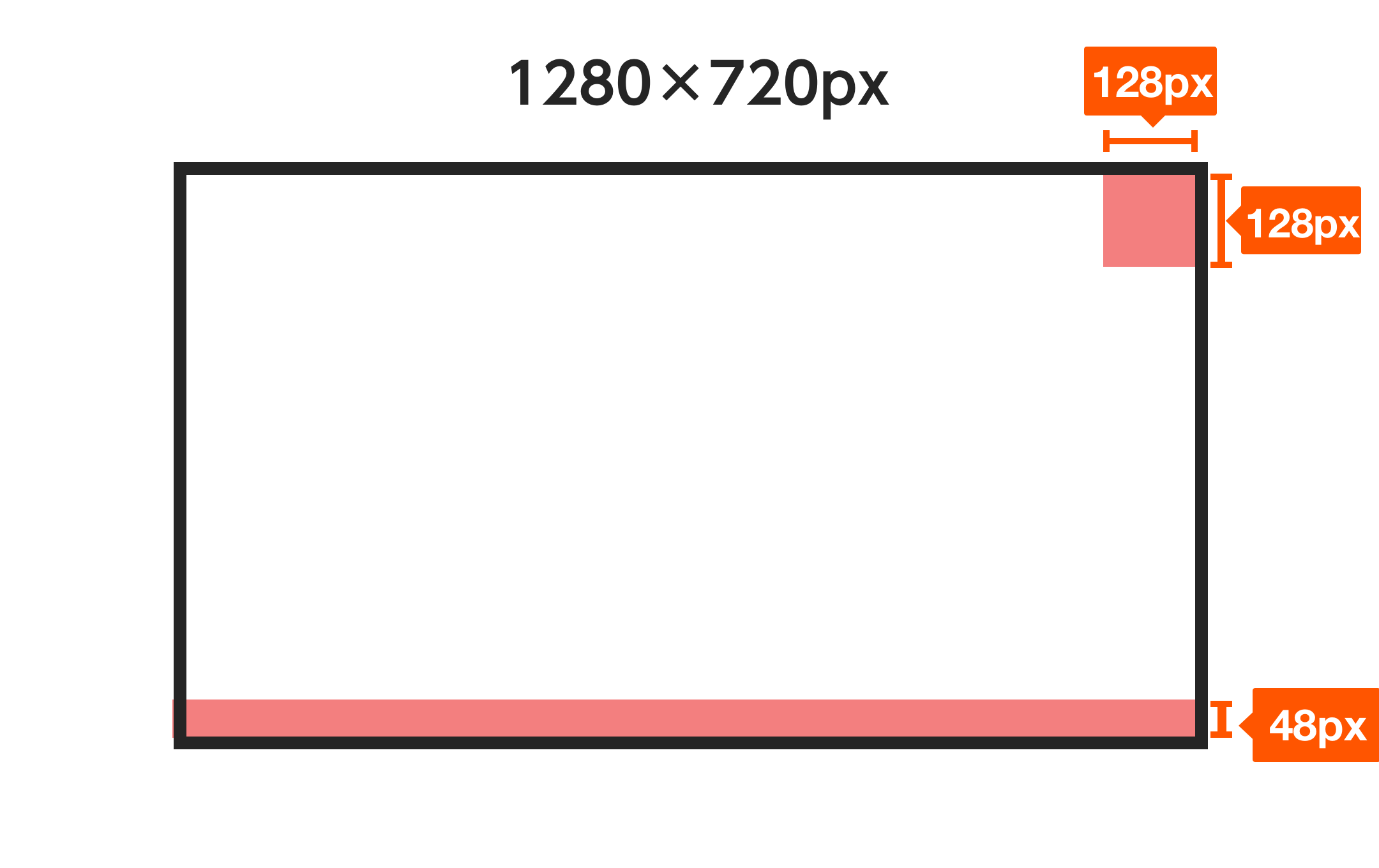
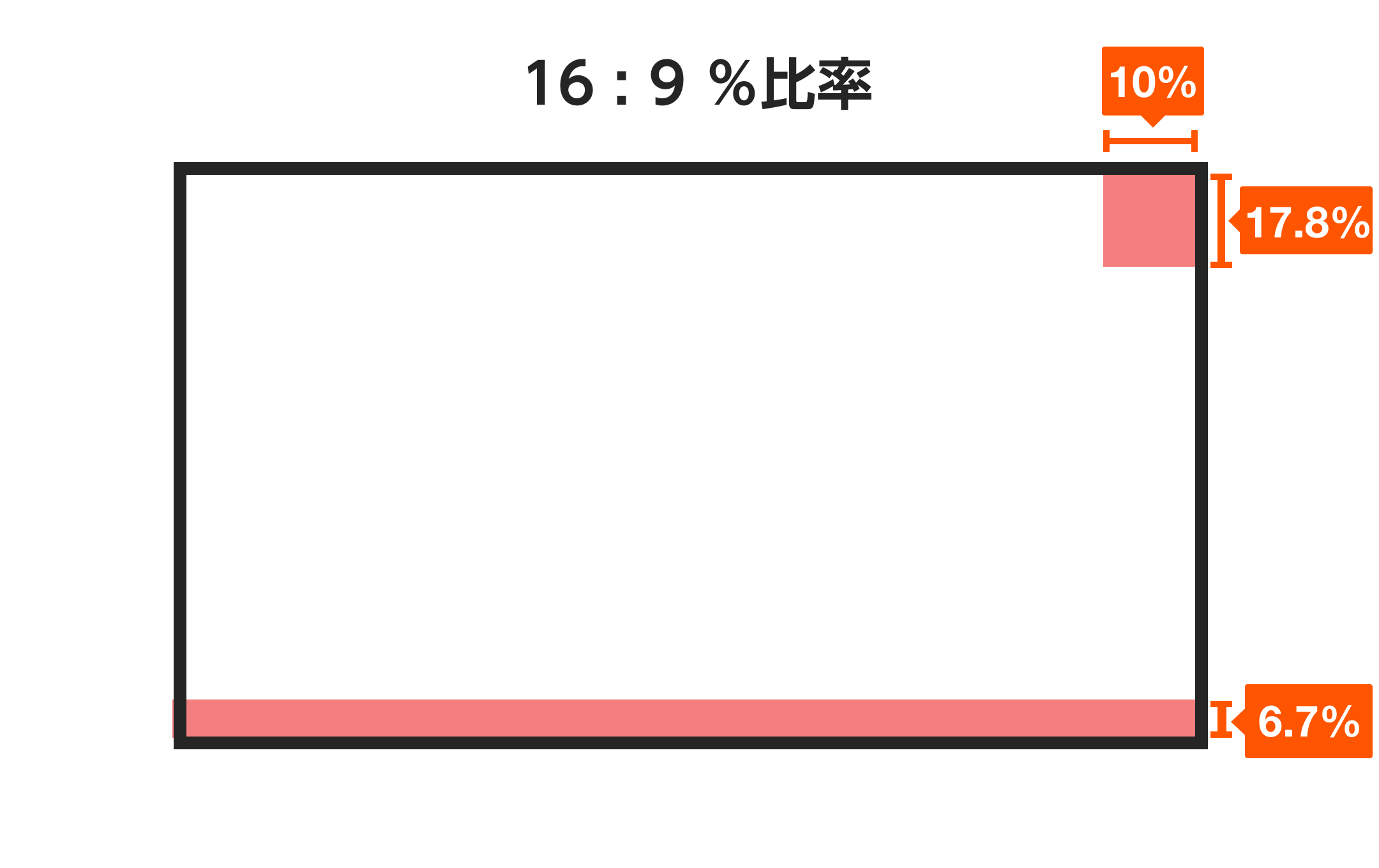
A:ボタン等の設置を避けるべきエリア
本項で説明するエリアに、クリックやタップが必要なボタン等を設置することは、PC・スマートフォンアプリのプレイヤー UI と競合し、ユーザー操作をおこなえなくなる可能性があります。ここにボタン等を設置することは避けることを推奨します。
| A-1.避けること強く推奨 |   |
| A-2.避けることを推奨 |   |
本エリアにボタン等の設置を検討する場合、下記をご確認ください
- 1.ユーザーの主たるコンテンツ操作と衝突しないか?
- 画面全体がクリック/タップできるコンテンツ → エリア外をタップすれば済むため、問題ありません
- コンテンツのメイン操作ではなく、補助的なボタン(オプション/設定など)の設置である → 推奨はしませんが、コンテンツ制作者でご判断ください。
- 2.本エリア外に十分なクリック/タップ領域が確保されているか?
- 下記表をご確認ください。
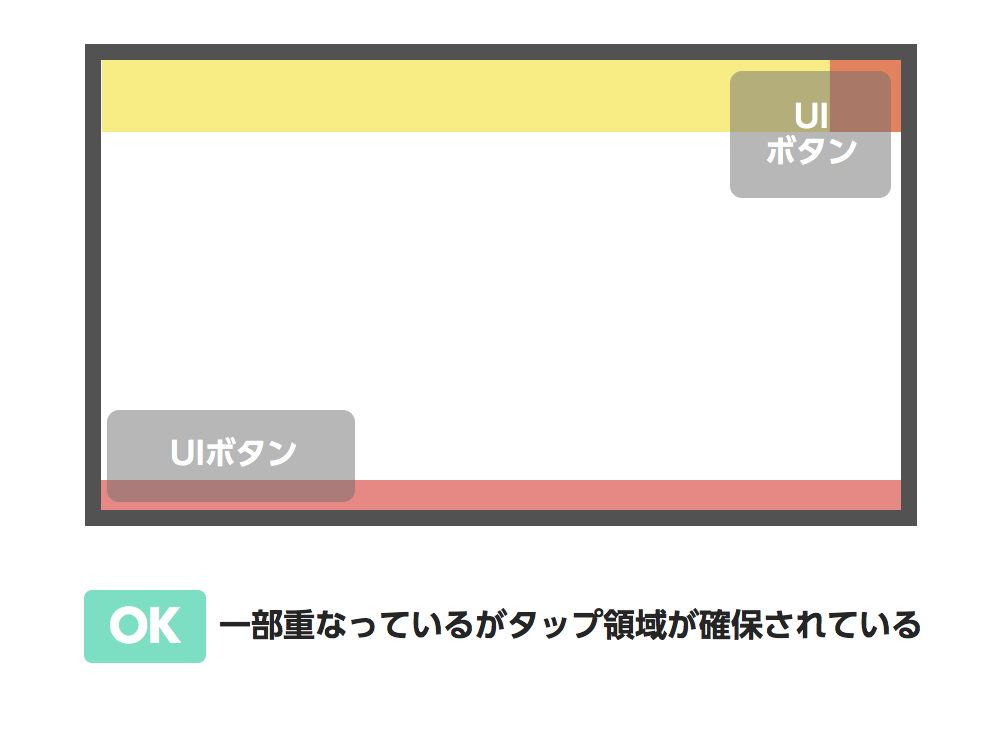
| 問題なし |  | 本エリア外に半分以上、クリック/タップ領域が確保されている |
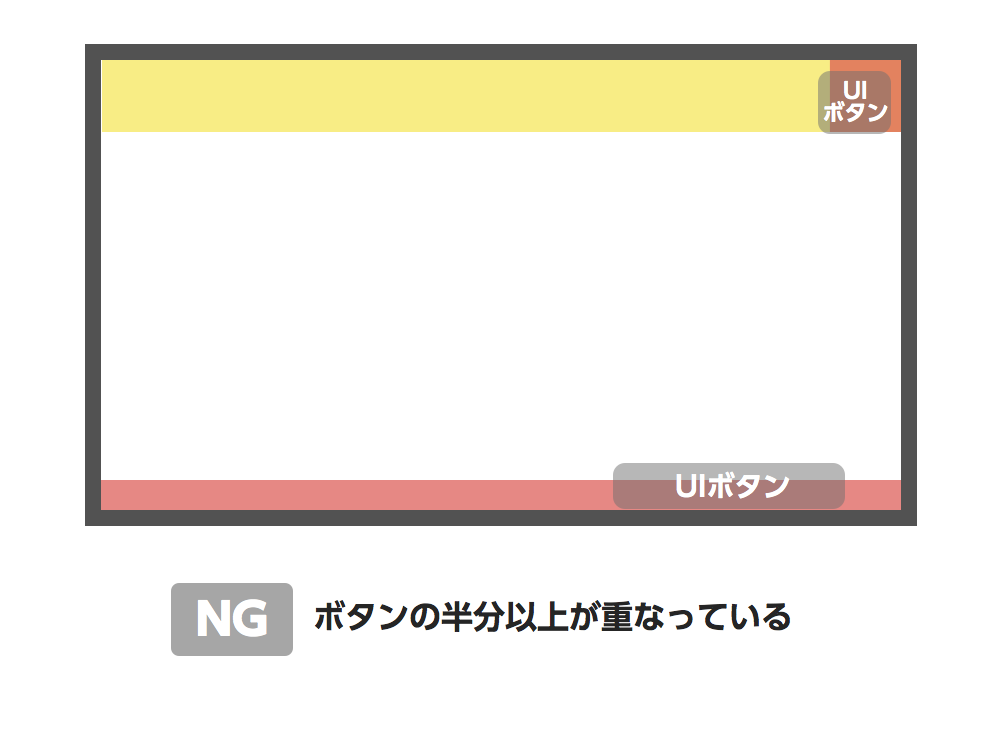
| 問題あり |  | 本エリア外に半分以上、クリック/タップ領域が確保されていない |
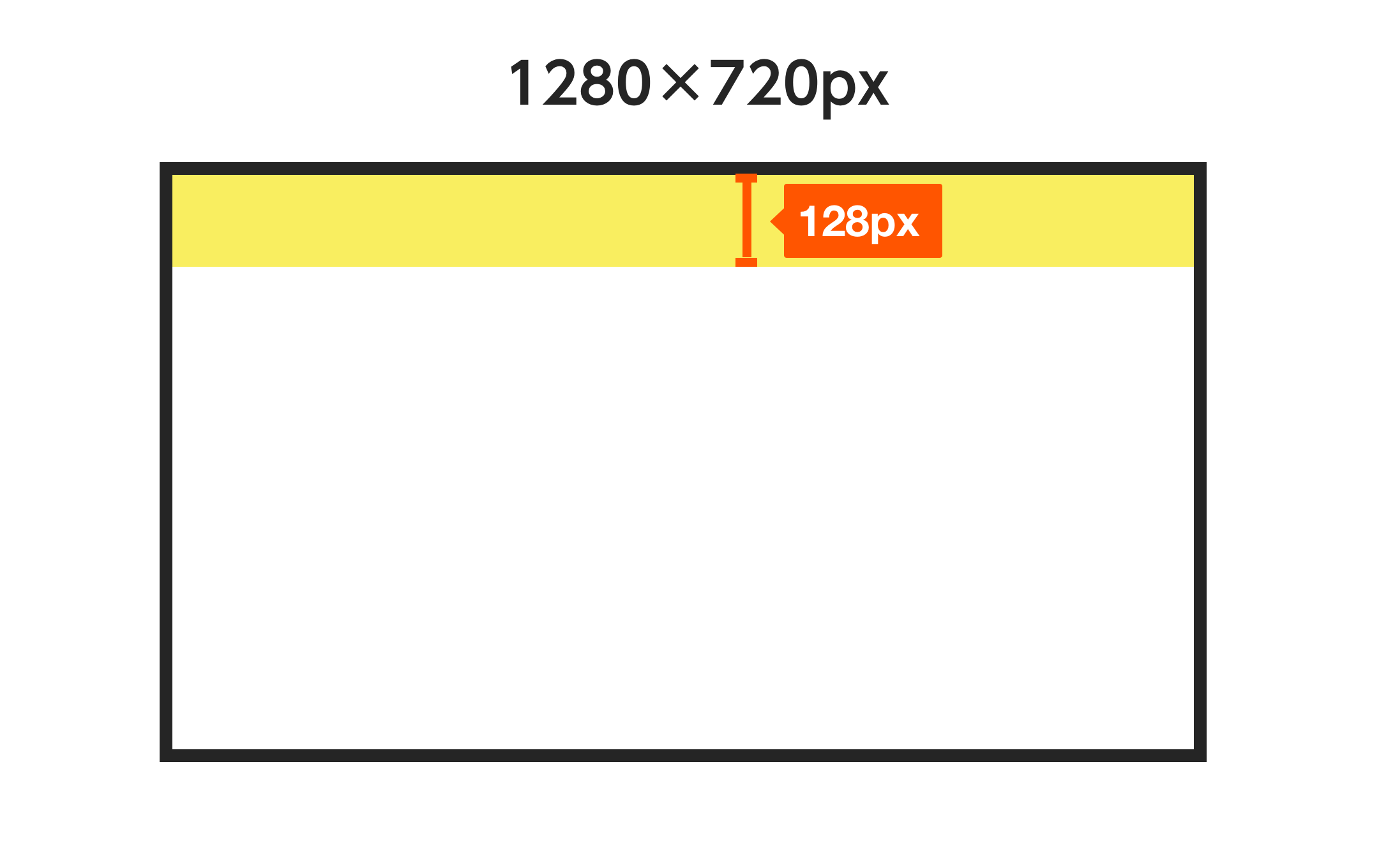
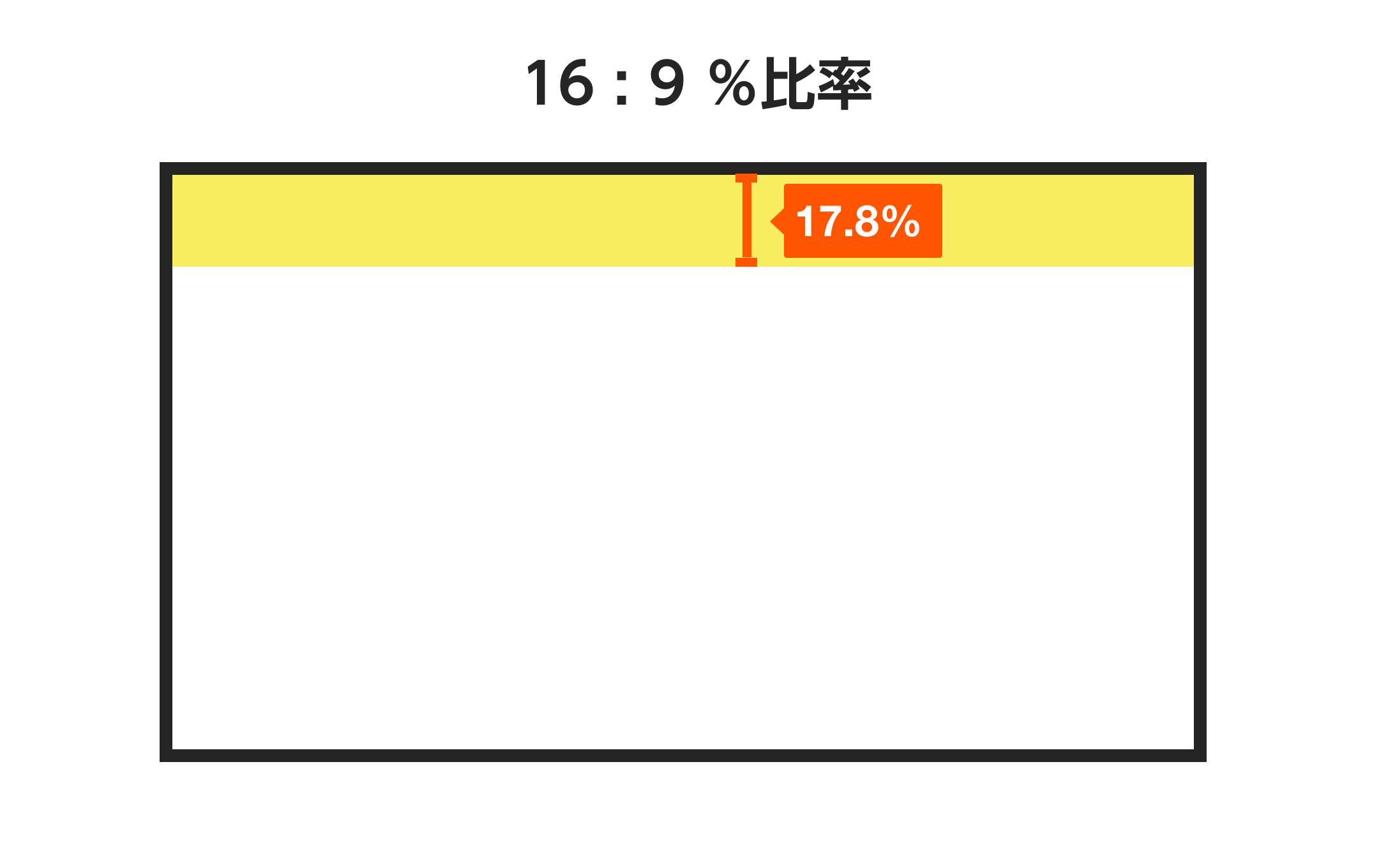
B:スワイプ操作を避けるべき(且つ、可能であればボタンの設置も避けるべき)エリア
本項で説明するエリアでスワイプ操作をおこなわせるのは、スマートフォンアプリのプレイヤー UI と競合し、ユーザーが操作をおこなえなくなる可能性が高いです。ここでスワイプ操作をおこなわせるのは避けることを**強く推奨**します。
下記のUIと競合します | |
  | iOS:フルスクリーン時OS標準UI |
本エリアでスワイプ操作/ボタン等の設置を検討する場合、下記をご確認ください
- ユーザーの主たるコンテンツ操作と衝突しないか?
- 画面全体をスワイプ操作するコンテンツ → 問題ありません
A、B のまとめ
- 非推奨領域を表した透過 png を制作しましたので、こちらのデザインに当てはめご利用ください
- 基本的には、白地のエリアに、クリックやタップの必要な「ボタン」やその他「UI」の操作をおさえることを推奨します
- 白地以外での操作をおこなう場合は、上記ガイドラインをご参照のうえ、ユーザー操作が極力快適におこなえるよう、デザイン調整をご検討ください

- 赤色...UI 設置を避けることを強く推奨
- 黄色...UI 設置を避けることを推奨
- オレンジ色...スワイプ操作を避けることを強く推奨
C:UI の最小サイズ
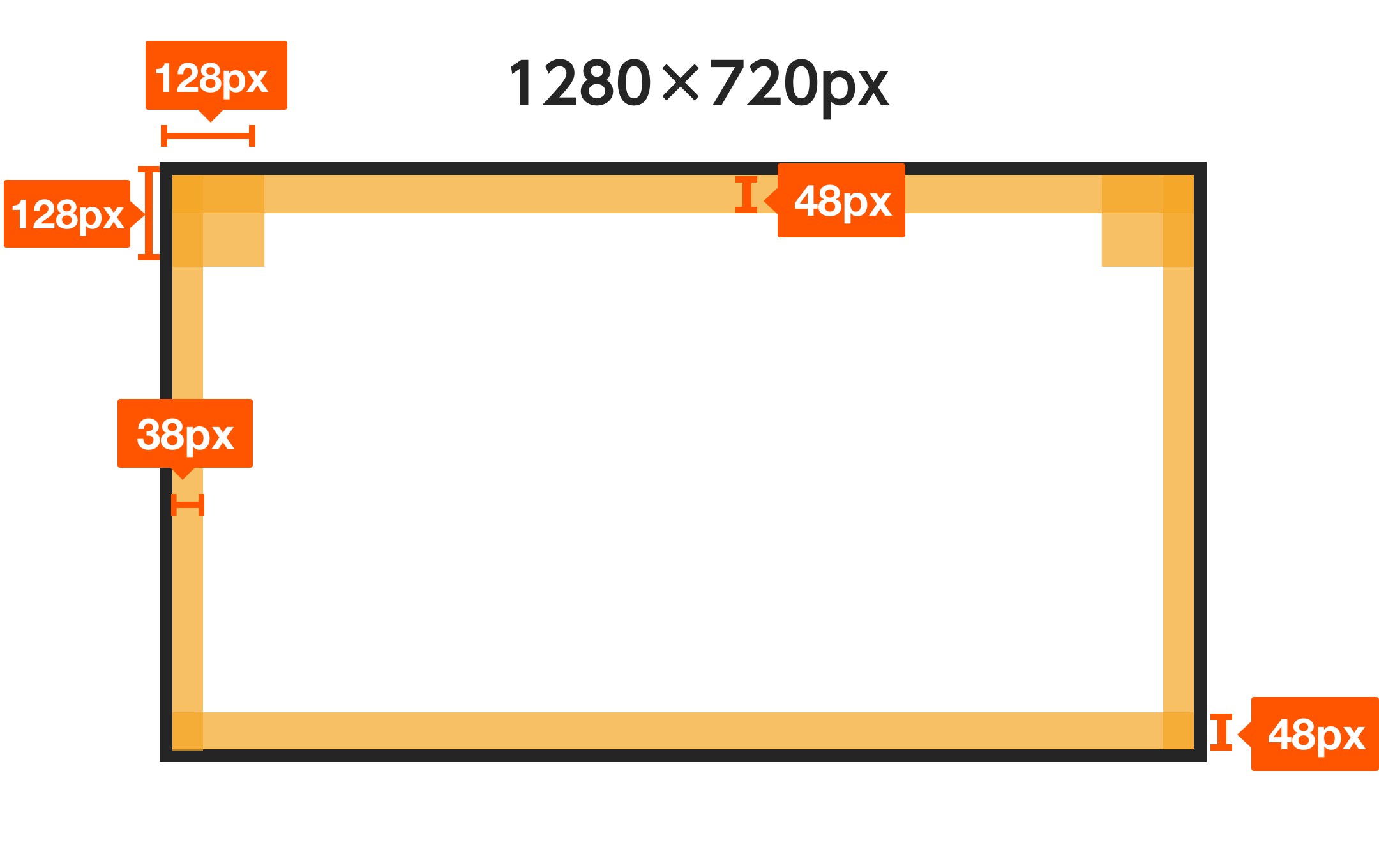
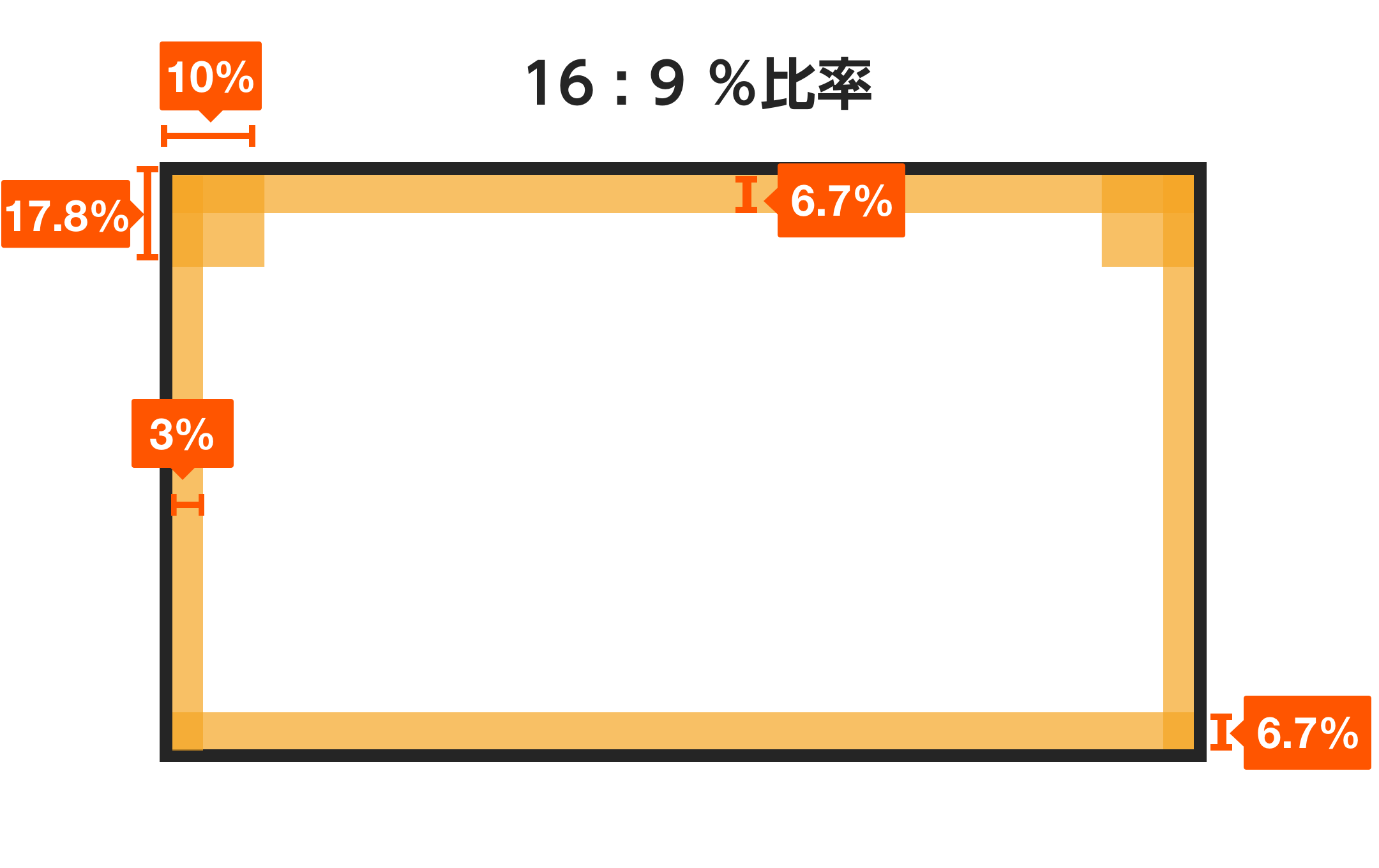
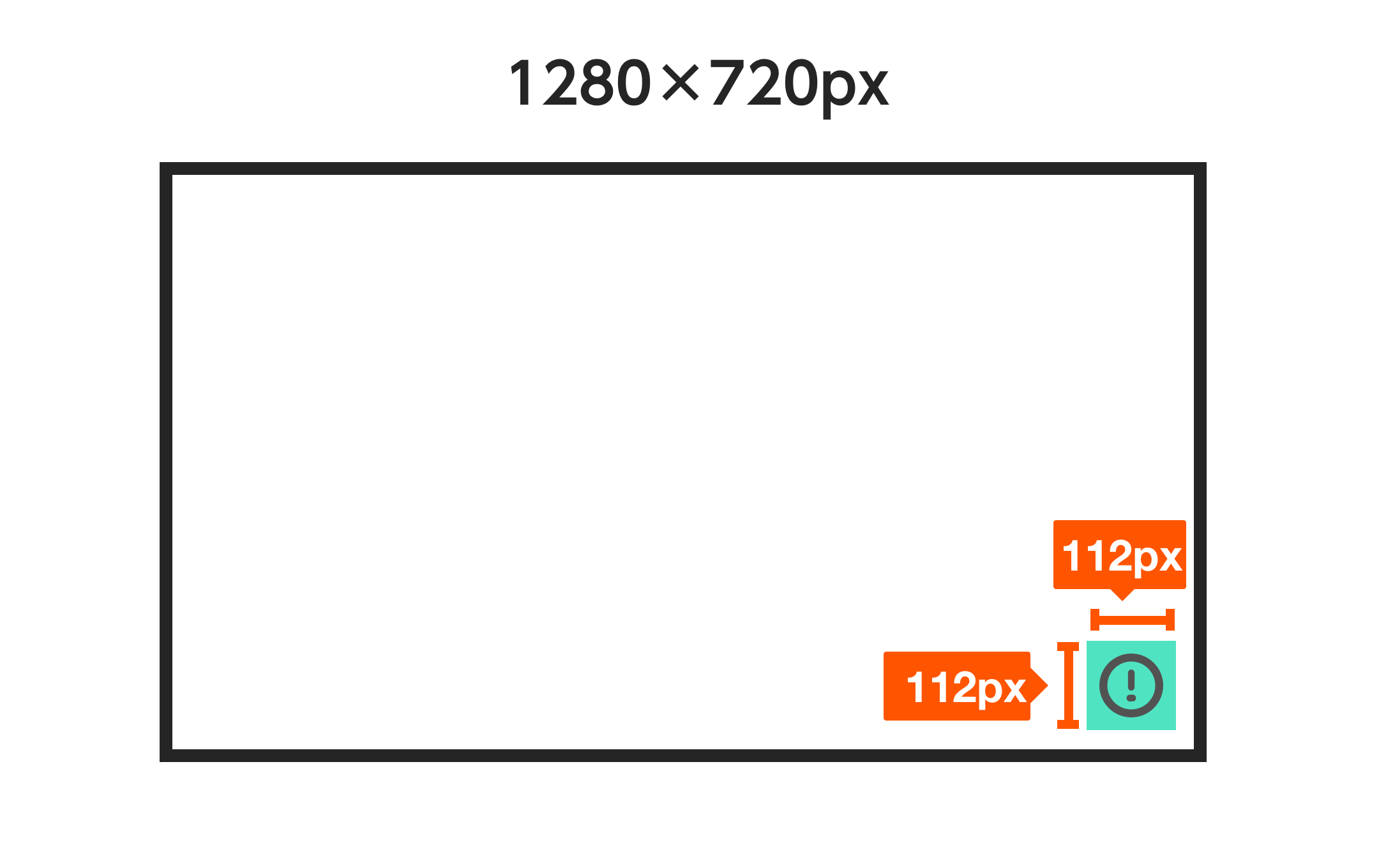
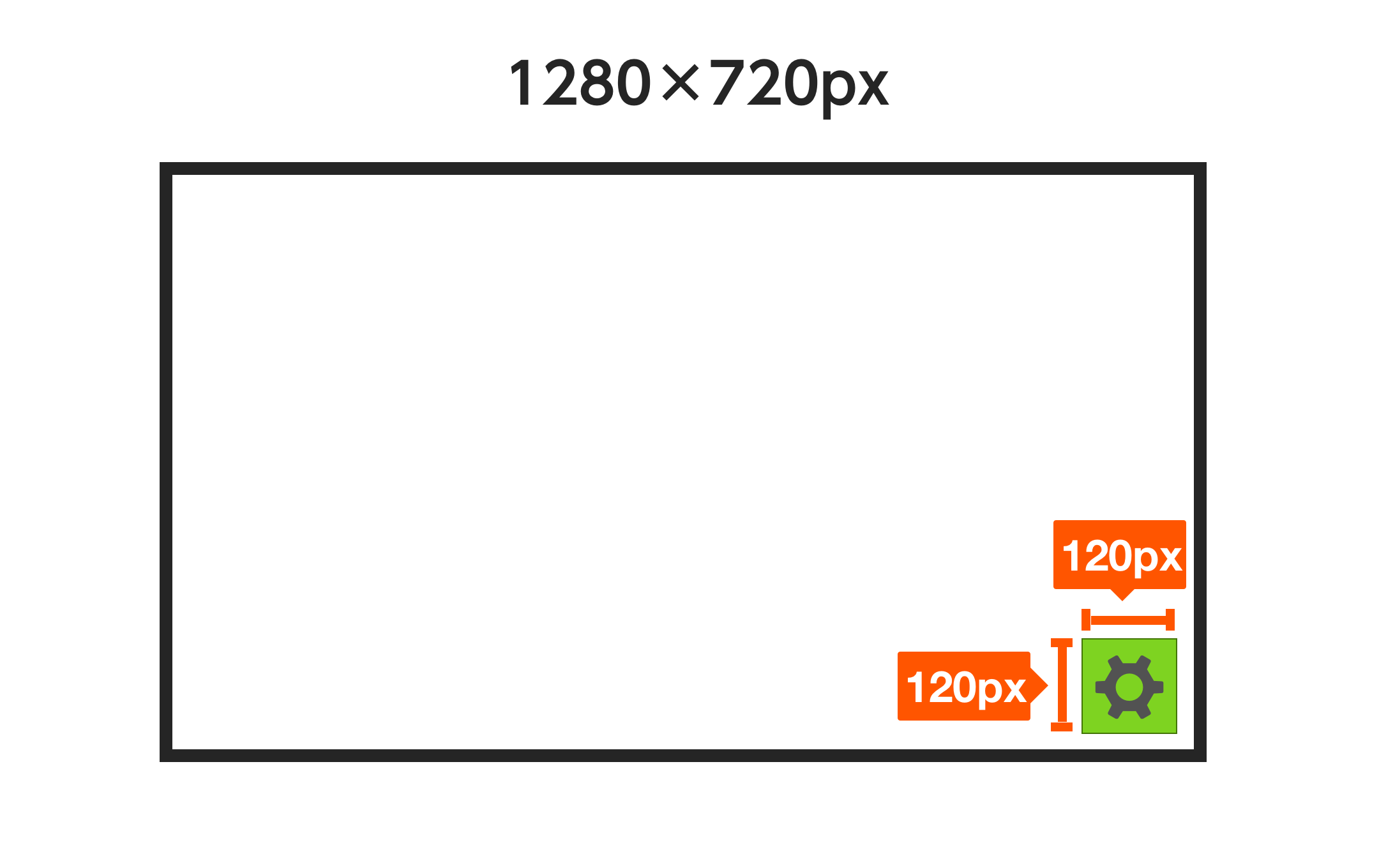
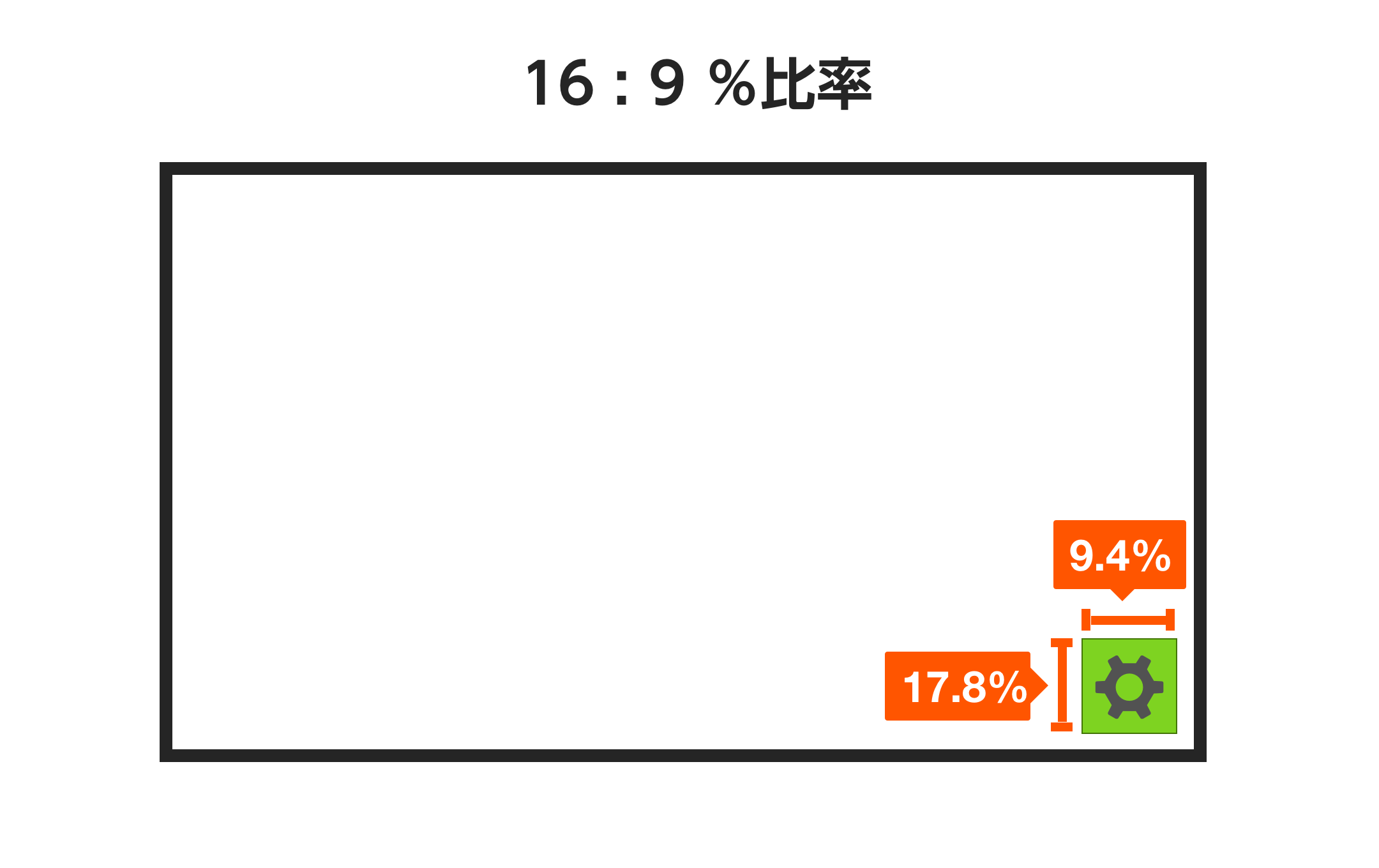
コンテンツ上に設置されるボタン等の UI のタップ範囲が小さいと、スマートフォンアプリのポートレイト視聴時にタップしづらいなど問題が出ることがあります。下記を参考に作成してください。
下記未満のサイズは推奨しません | 可能であれば、下記程度のサイズを確保してください |
  |   |

