拡縮とアンカーポイント
このページのサンプルコードをダウンロード
拡縮と回転
エンティティを拡大・縮小して描画するには、scaleX と scaleY プロパティを利用します。 また回転させるには angle プロパティを利用します。 (参考: エンティティの節 の表)
たとえば以下のように生成した Sprite は、 元のサイズよりも横方向に 2 倍、縦方向に 1.5 倍拡大してさらに 45 度回転した状態で描画されます。
var sprite = new g.Sprite({
scene: scene, // シーン scene があるものとします
src: scene.assets["player"], // アセットID "player" が画像アセットだとします
x: 0,
y: 0,
scaleX: 2,
scaleY: 1.5,
angle: 45
});
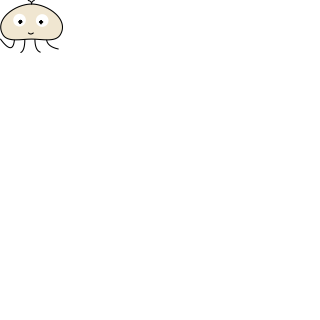
scene.append(sprite);画像アセット "player" が次のような画像の場合、

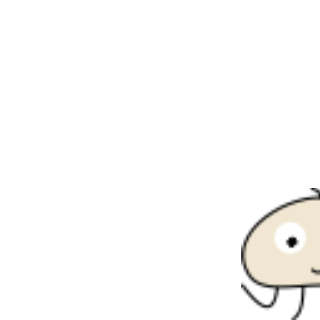
これは次のような表示になります。 画面左上端で拡大したので見切れています。

拡縮や回転角度は、生成後に同名のプロパティを通して変更することもできます。 (参考: アニメーションの節 の表)
// 縦横ともに等倍にする
sprite.scaleX = 1;
sprite.scaleY = 1;
// 回転角度を 0 度にする
sprite.angle = 0;
// 変更を反映
sprite.modified();次のような表示になります。

アンカーポイント
上の例でわかるように、エンティティの拡大・縮小・回転は、デフォルトではエンティティの中心を基準に行われます。 一方で、移動 (x, y) はエンティティの左上端を基準に行われます。
エンティティにアンカーポイントを指定することで、この両方を統一して設定できます。 アンカーポイントは anchorX, anchorY プロパティで与えることができます。 (akashic-engine@2.5.4 以降 (akashic-cli@1.7.28 以降))
var sprite = new g.Sprite({
scene: scene,
src: scene.assets["player"], // アセットID "player" が画像アセットだとします
x: g.game.width, // g.game.width と height はゲーム画面の幅と高さです
y: g.game.height,
angle: 25,
scaleX: 2.5,
scaleY: 2.5,
anchorX: 1.0, // 1.0 でエンティティの右端
anchorY: 1.0 // 1.0 でエンティティの下端
});
scene.append(sprite); // シーン scene があるものとしますanchorX, anchorY は 0.0 がエンティティの左端・上端を、 1.0 がエンティティの右端・下端を表します。 この例ではどちらも 1.0 を与えているので、この Sprite は右下端を基準に配置され、次のような表示になります。

エンティティの X, Y 座標を画面右下端 (g.game.width, g.game.height) にしていますが、 基準がエンティティの右下端なので、ちょうど画面右下端に沿う位置に配置されます。 またエンティティ右下端を基準に拡大・回転されて、ゲーム画面から一部見切れています。
アンカーポイントもやはり生成後に変更することができます。
// アンカーポイントをエンティティ下端の中央にする
sprite.anchorX = 0.5;
sprite.anchorY = 1.0;
// わかりやすさのため回転をリセット
sprite.angle = 0;
// 変更を反映
sprite.modified();これを実行すると次のような表示になります。

anchorX, anchorY の初期値は undefined です。 初期値の場合、拡大・回転はエンティティ中心を、移動はエンティティの左上端を基準に行われます。 anchorX, anchorY は、どちらも数値であるか、どちらも undefined でなければなりません。
移動 (
x,y) の原点と回転・拡縮 (scaleX,scaleY,angle) の原点がデフォルトで異なっているのは、 歴史的経緯によるものです。 検討中の Akashic Engine の次期メジャーバージョン (v3) ではこの挙動を廃し、anchorX,anchorYいずれも初期値を0.0にすることを検討しています。 そのため回転や拡縮を行うエンティティは、アンカーポイントを明示的に指定しておくことを推奨します。

