ビットマップフォントを使う
このページのサンプルコードをダウンロード
ビットマップフォント
前節では、ダイナミックフォント (g.DynamicFont) を使って文字列の表示を行いました。 これはシステムにインストールされているフォントを利用するものでした。 もう一つの選択肢として、Akashic Engine はビットマップフォントを提供しています。
ビットマップフォントは、事前に準備した文字画像を利用するフォントです。 ダイナミックフォントとは一長一短の関係にあります。
| ダイナミックフォント | ビットマップフォント | |
|---|---|---|
| 事前準備 | 不要 | 必要 (画像とグリフ情報が必要) |
| 使用できる文字 | 大半の文字 | 画像に含まれるもののみ |
| 文字のデザイン | システムに依存 | 画像で自由に作成可 |
使う可能性のある文字が事前に分かっている場合 (スコア表示など) には、 ビットマップフォントを使うことで、任意のデザインで動作環境を問わず文字を描画できます。
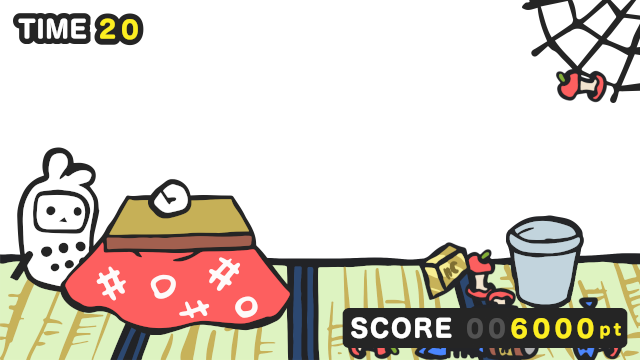
たとえば Akashic Engine で作成された『ゴミをゴミ箱に入れるだけのゲーム』(以下の画像)では、画面左上の「TIME」の数値や右下「SCORE」の数値部分がビットマップフォントで作られています。

このゲームでは、「SCORE」の部分は固定の画像ですが、スコア自体は値に応じて変動するため固定の画像では描画できません。0〜9 の画像をフォントとして扱うことでこの描画が実現されています。
bmpfont-generator
デザイン性の高いビットマップフォント用画像は、画像編集ソフトで作成することになるでしょう。 一方で、既存のフォントのデザインをそのまま利用したい場合も考えられます。 この場合には、Akashic Engine の周辺ツールとして提供されている bmpfont-generator が便利です。
bmpfont-generator は、TrueType フォント (.ttf) ファイルから指定された文字の画像を生成するツールです。また Akashic Engine のビットマップフォントとして使う場合に必要になる、グリフ情報のデータを JSON 形式で同時に生成できます。
たとえば PixelMplus フォントから次のような画像を生成できます 。
![]()
このチュートリアルでは、bmpfont-generator の出力でビットマップフォントを生成し文字列を表示します。
bmpfont-generator は次のコマンドでインストールできます。
npm install -g @akashic/bmpfont-generatorこれによりコマンド bmpfont-generator が使用できるようになります。 さらに次のファイルを用意します。
- (a) TrueType フォント (.ttf) ファイル
- (b) 画像に含めたい文字が書かれたテキストファイル
ここでは例として、(a) に上記 PixelMplus の PixelMplus10-Regular.ttf を、 (b) に次の内容の chars.txt を使います。
あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんゔがぎぐげござじずぜぞだぢづでどばびぶべぼぱぴぷぺぽぁぃぅぇぉゃゅょっーアイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワヲンヴガギグゲゴザジズゼゾダヂヅデドバビブベボパピプペポァィゥェォャュョッー1234567890!”#$%&’()=|@「」『』`+*;:、。,.<>・?_これらを置いたディレクトリで次のコマンドを実行すると、同じディレクトリに画像 font.png と、グリフ情報 font_glyphs.json が生成されます。(上記の画像はこの font.png です)
bmpfont-generator ./PixelMplus10-Regular.ttf ./font.png -f chars.txt -H 20 -F '#555555'コマンド中のファイル名部分は、用意したファイルに合わせて変更してください。
なおここで -H は文字のサイズ (ピクセル単位) を、 -F は文字色 (g.FilledRect や CSS の色と同じ形式) を指定するオプションです。(すなわち高さ 20 ピクセル、色が暗めのグレー (#555555) を指定しています)
その他 bmpfont-generator のオプションの詳細は、bmpfont-generator の仕様 を参照してください。
bmpfont-generator の利用にあたっては、 フォントのライセンスに注意してください 。
特に商用 (有償) のフォントでは、ライセンスによっては 「フォントの代替として機能するようなもの」を作成しての利用が許諾されていない場合があります。 Akashic Engine のビットマップフォントはこれに該当する可能性があります。
コンテンツでの利用
出力された文字画像を Akashic のゲームで利用するには、ファイルを game.json にアセットとして登録し、ゲームから読み込めるようにする必要があります。
akashic init コマンドで生成した Akashic ゲームであれば、文字画像と JSON ファイルをそれぞれ image/, text/ ディレクトリに置いて akashic scan asset を実行すると登録されます。
登録後、以下のようなコードでビットマップフォントを生成できます。
// 上で生成した font.png と font_glyphs.json に対応するアセットを取得
var fontAsset = g.game.scene().assets["font"];
var fontGlyphAsset = g.game.scene().assets["font_glyphs"];
// テキストアセット (JSON) の内容をオブジェクトに変換
var glyphData = JSON.parse(fontGlyphAsset.data);
// ビットマップフォントを生成
var font = new g.BitmapFont({
src: fontAsset,
map: glyphData.map,
defaultGlyphWidth: glyphData.width,
defaultGlyphHeight: glyphData.height,
missingGlyph: glyphData.missingGlyph
});map, defaultGlyphWidth, defaultGlyphHeight などが「画像のどこに何の文字があるか」を指定する情報です。 これらの値は、画像編集ソフトで文字画像を自作した場合は自力で指定する必要があります。 この例のように bmpfont-generator が生成したグリフ情報があれば、それをそのまま与えることができます。
TypeScript の場合、アセットは g.game.scene().assets["font"] as g.ImageAsset のように明示的にキャストする必要があります。
ビットマップフォントは、ダイナミックフォントと同じく g.Label の font プロパティに指定して利用できます。
var label = new g.Label({
scene: g.game.scene(),
text: "「こんにちは、アカシックエンジンです」",
fontSize: 20,
font: font
});
// 画面中央に配置
label.x = (g.game.width - label.width) / 2;
label.y = (g.game.height - label.height) / 2;
label.modified();
g.game.scene().append(label);