sandbox.config.js の仕様
これは
Akashic の開発環境における設定ファイル、sandbox.config.js の仕様をまとめます。
Akashic で開発されたゲームの動作確認ツールとして、Akashic-cli の sandbox コマンドと serve コマンドがあります。 sandbox.config.js は、これらのツールの機能を取り扱う設定ファイルです。 sandbox.config.js を利用することで、セッションパラメータや起動引数に関わる動作確認を効率化・自動化することができます。
(セッションパラメータの詳細はニコ生ゲーム作成ガイドを参照してください)
形式
sandbox.config.js は JavaScript として実行可能なコードと、export されるモジュールとして記述されます。モジュールは以下の名前のプロパティと、対応する値を持ちます。
- events
- オブジェクト (詳細は後述)
- Akashic ゲームで扱う playlog イベントの配列
- sandbox、serve コマンドで有効
- autoSendEventName
- 文字列
- events のメンバー名のいずれか
- sandbox、serve コマンドで有効
- showMenu
- 真偽値
- 開始時にデベロッパーメニューを開くかどうか
- sandbox、serve コマンドで有効
- arguments
- オブジェクト (詳細は後述)
- ゲームに渡す起動引数
- serve コマンドで有効
- backgroundImage
- 文字列
- 画像のローカルパス、もしくは URL
- serve コマンドで有効
- backgroundColor
- 文字列
- 画面の背景色
- serve コマンドで有効
- external
- オブジェクト (詳細は後述)
- 外部プラグイン関連の設定
- serve コマンドで有効
- externalAssets
- 配列 (詳細は後述)
- 外部アセットの値
- serve コマンドで有効
- client
- オブジェクト (詳細は後述)
- クライアント環境 (ブラウザなど) のための設定
- serve コマンドで有効
- server
- オブジェクト (詳細は後述)
- サーバ側のための設定
- serve コマンドで有効
- warn
- オブジェクト (詳細は後述)
- 各種警告表示の設定
- sandbox、serve コマンドで有効
(注意: 旧プロパティの autoSendEvents は非推奨となり将来削除されます。代わりに autoSendEventName を利用してください。)
使い方
game.json と同じディレクトリに、以下のような JavaScript ファイルを置きます。ファイル名は sandbox.config.js とします。
const config = {
}
module.exports = config;このファイルに以下の名前のプロパティを記述することで、各種設定を利用できます。
events
events には、Akashic ゲームで扱う playlog イベントを事前に記述することができます。特に、ニコ生ゲームを作成する場合に、セッションパラメータの動作確認を行うために利用することができます。
events は、任意のプロパティ名を持ったオブジェクトです。プロパティ名はイベント名として、開発ツールの一覧に表示されます。各プロパティは、送りたい playlog イベントの配列です。
(playlog の詳細な仕様はplaylogを参照してください)
例として、ニコニコ生放送で実行されるゲームにセッションパラメータを送りたい場合、sandbox.config.js には以下のように記述します。
const config = {
"events": {
"mySessionParameter": [
[
32, // g.MessageEventを示す0x20
0,
":akashic", // プレイヤーID
{
"type":"start", // セッションパラメータであることを示すstart
"parameters":{
"mode": "ranking",
"totalTimeLimit": 75 // タイムリミット
}
}
]
]
"myPointDownEvent": [
[
33, // g.PointDownEventを示す0x21
2,
":akashic", // プレイヤーID
0, // ポインターID
100, // X座標
100, // Y座標,
null // エンティティID
]
]
}
}
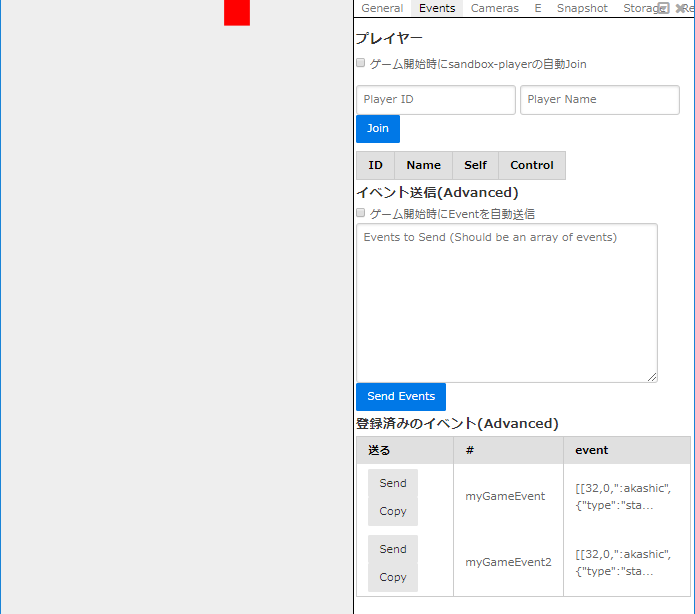
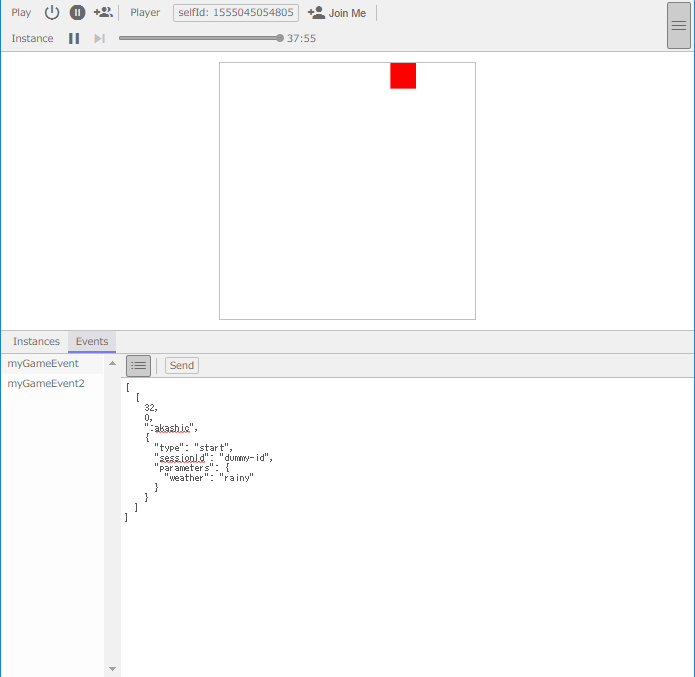
module.exports = config;akashic sandbox コマンドでは、デベロッパーメニューの Events タブからゲームにイベントを送信することができます。

akashic serve コマンドも同じように、デベロッパーメニューの Events タブからゲームにイベントを送信することができます。

autoSendEventName
ゲーム起動時にイベントを自動送信することができます。イベントはあらかじめ events に記述しておく必要があります。 autoSendEventName にイベント名(例えば startMyGameEvent)を記述し、akashic sandbox コマンドでゲームを起動すれば、イベントが自動送信されます。
const config = {
"autoSendEventName": "mySessionParameter"
"events": {
"mySessionParameter": {} // 同上のため省略
}
}
module.exports = config;showMenu
この項目に true を指定されている場合、常にデベロッパーメニューが開いた状態で Akashic ゲームが実行されます。
const config = {
showMenu: true
};
module.exports = config;arguments
arguments には、起動引数のテンプレートを記述することができます。
serve コマンドに --no-auto-start オプションを指定した場合、Akashic ゲームの実行時に渡したい起動引数を選ぶことができます。
起動引数は Akashic ゲームの起動時に渡される値です。起動引数は Akashic ゲームのエントリポイントの関数(akashic init で生成した場合、main.js から export された関数)のパラメータの第一引数の args プロパティとして渡されます。
起動引数の内容はゲームが実行される環境によって決定されます。 arguments に起動引数を記述することで、serve コマンドで各サービスの動作を確認することができます。
具体的な内容はゲームが実行されるサービスによって決まります。各サービスの動作を確認するために serve でも起動引数を指定して実行することができます。
backgroundImage
backgroundImage を指定することで ゲーム画面の背景に画像を表示できます。 値には、画像のローカルパスか URL の指定ができます。
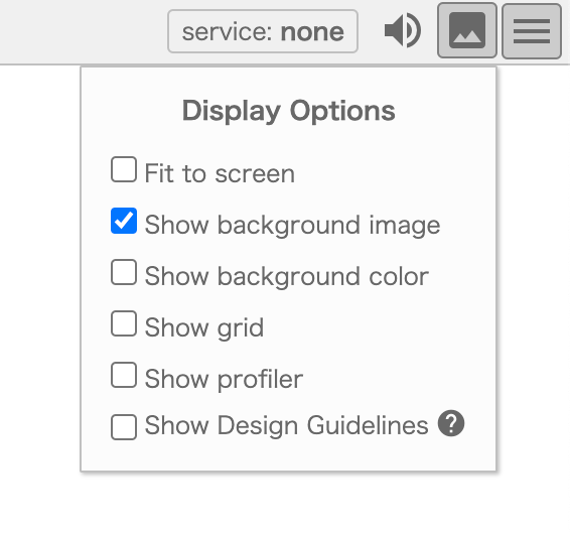
serve の実行画面で表示オプションボタンから Show background image のチェックボックスのオン/オフで指定した画像の表示/非表示が切り替えられます。

backgroundColor
backgroundColor を指定することで ゲーム画面の背景色を表示できます。 値には CSS の background-color に利用できる値の文字列やカラーコードが指定できます。
const config = {
"backgroundColor": "blue". // カラーコードの場合は "#0000ff" を指定
}
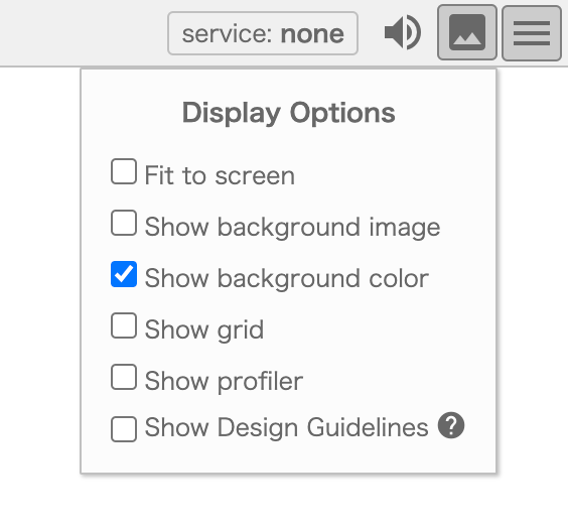
module.exports = config;serve の実行画面で表示オプションボタンから Show background color のチェックボックスのオン/オフで指定した背景色の表示/非表示が切り替えられます。

external
external には、外部プラグインの (serve での動作確認のための) 設定を記述することができます。
akashic-cli@3.0.10 現在、 namagameComment プラグインのためのフィールド external.namagameComment だけがサポートされています。 詳細は ニコ生ゲームを作ろう » マルチプレイゲーム » コメントを使う を参照してください。
const config = {
external: {
namagameComment: {
// namagemeComment プラグインの動作確認用設定
}
}
};
module.exports = config;externalAssets
externalAssets には外部アセットとして許可する URL の配列を指定します。 値には文字列か正規表現の配列が指定できます。 指定した URL と一致しない外部アセットへのアクセスはエラーとなります。
serve コマンドで外部アセットのを利用する場合は --allow-external オプションを指定します。
client
client の external には、外部プラグインを記述することができます。 外部プラグインは、 Akashic ゲームの実行環境によって与えられる機能です。
serve コマンドでは、自分でモック実装を用意することで、任意の外部プラグインが存在する状態のゲームを動作確認することができます。
serve の外部プラグインのモック実装を利用するには、オブジェクトを返す関数をエクスポートするファイルを用意する必要があります。 例として、console.log() を実行する外部プラグインのモックを作成する場合、./plugin/pluginMock.js を以下のように記述します。
module.exports = () => ({
return {
foo: function () { console.log("fooooo");}
};
});./plugin/pluginMock.js がある状態で、 game.json と sandbox.config.js に以下の記述がある場合、 serve コマンドで実行した Akashic ゲームは g.game.external.fooPlugin を利用することができます。
game.json
{
...
"environment": {
"external": {
"fooPlugin": "0" // この値は現状固定値です
}
}
}sandbox.config.js
const config = {
client: {
external: {
fooPlugin: "./plugin/pluginMock.js"
}
}
};
module.exports = config;server
client の external と同様に server の external にも、外部プラグインを記述することができます。 マルチプレイの動作確認を行う akashic serve コマンドでは、ブラウザだけでなくサーバ側でもゲームが実行されます。server.external は、サーバ側で実行されるゲームの external の値を設定します。
serve の外部プラグインのモック実装を利用するには、オブジェクトを返す関数をエクスポートするファイルを用意する必要があります。 例として、console.log() を実行する外部プラグインのモックを作成する場合、./plugin/pluginMock.js を以下のように記述します。
module.exports = () => ({
return {
foo: function () { console.log("fooooo");}
};
});./plugin/pluginMock.js がある状態で、 sandbox.config.js に以下の記述がある場合、 serve コマンドで実行した Akashic ゲームは g.game.external.serverPlugin を利用することができます。
sandbox.config.js
const config = {
server: {
external: {
serverPlugin: "./plugin/pluginMock.js"
}
}
};
module.exports = config;warn
warn は下記のプロパティを持ち、akashic sandbox、serve での各種警告の表示を設定できます。 意図的な処理で警告が出てしまう場合に、警告を抑止するために利用できます。 各プロパティが true または指定されていない時場合に警告が表示されます。
| プロパティ名 | 内容 |
|---|---|
| es6 | ES6 以降でサポートされるオブジェクトが使われている場合警告を出すかどうか(非推奨) |
| useDate | 現在時刻が参照された時に警告するかどうか (現在は Date.now() の呼び出しのみ対応) |
| useMathRandom | Math.random() の警告を出すかどうか |
| drawOutOfCanvas | 範囲外描画されている場合に警告を出すかどうか |
| drawDestinationEmpty | 描画先が空の場合に警告を出すかどうか |
IE のサポート終了により ES2015 以降の構文や機能が使えるようになったため、es6 は非推奨となりました。 serve や akashic-sandbox@0.18.1 以降では機能しません。
useDate, useMathRandom は Akashic Engine での利用に注意が必要なメソッドを警告します。 Date.now(), Math.random() の利用が非推奨である理由は Akashic におけるマルチプレイ や よくある落とし穴を参照してください。 drawOutOfCanvas, drawDestinationEmpty は 環境によって画面表示が崩れるような描画方法を警告します。
sandbox.config.js
const config = {
warn: {
useDate: true,
useMathRandom: true,
drawOutOfCanvas: true
}
};
module.exports = config;displayOptions
displayOptions は下記のプロパティを持ち、serve の実行画面の各種表示を設定できます。 serve の実行画面の表示オプションボタン内の各チェックボックスを操作した場合はそちらが優先されます。
| プロパティ名 | 内容 |
|---|---|
| fitsToScreen | ゲーム画面をブラウザサイズに合わせて拡縮するか |
| backgroundImage | コンテンツ実行画面の背景に表示する画像のローカルパス、もしくは URL |
| backgroundColor | コンテンツ実行画面に表示される背景色 (値には CSS の background-color に利用できる色の文字列やカラーコードが指定できます) |
| showsGrid | グリッドを表示するか |
| showsProfiler | プロファイラを表示するか |
| showsDesignGuideline | ニコ生ゲームのデザインガイドライン画像を表示するか |
sandbox.config.js
const config = {
displayOptions: {
fitsToScreen: true,
backgroundImage: "./path/to/image.png",
backgroundColor: "red",
showsGrid: true,
showsProfiler: false,
showsDesignGuideline: false
}
};
module.exports = config;windowSize
serve の実行画面で新規インスタンス表示時のウィンドウサイズを設定できます。 値は下記となり、省略時は "auto" となります。
| 値 | 内容 |
|---|---|
{width: number; height: number} | 指定値でウィンドウを表示 |
| "auto" | game.json の width,height の値を元にウィンドウを表示 |
| "inherit" | 親ウィンドウのサイズを引き継いでウィンドウを表示 |
sandbox.config.js
const config = {
windowSize: { width: 1280, height: 800 }
};
module.exports = config;
