@akashic-extension/aimgui

AimGui
AimGui は Akashic Engine のためのシンプルなGUIライブラリです。 Dear ImGui にインスパイアされています。
以下のウィジェット(UI部品)が利用できます。
- ウインドウ
- モーダルウインドウ
- ラベル
- ボタン
- ラジオボタン
- チェックボックス
- スライダー
- テキストボックス
- 折りたたみ (collapsing)
- 水平配置 (horizontal)
- 空白 (margin)
使い方
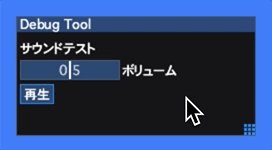
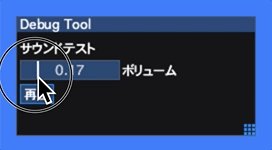
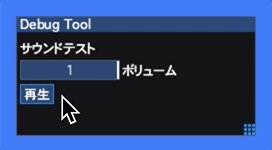
ウインドウにラベル、スライダー、ボタンを表示する例を示します。
ウィジェットにはタイトルをつけます。これは他のウィジェットと区別するための識別子になります。そのため重複しないようにします。別のウインドウや折り畳みの中にあるウィジェットとは重複して構いません。例えば、二つのウインドウに "閉じる" というタイトルのボタンを配置することができます。
// GUIで利用するフォント。
const font = new g.DynamicFont({
game: g.game,
size: 13,
fontFamily: "monospace",
fontColor: "white"
});
// GUI を表示する E 。
const guiE = new aimgui.GuiE({
scene,
width: g.game.width,
height: g.game.height,
font
});
scene.append(guiE);
// GUIで操作するデータ。
const gameSetting = {
volume: 0.5,
};
// GUIの配置と応答の実装。
guiE.run = gui => {
gui.window("Debug Tool") // ウインドウを配置。
.position(16, 16) // 初期位置の指定。
.size(240, 240) // 初期サイズの指定。
.show(gui => { // 表示。
// ラベルの表示。
gui.label("サウンドテスト");
// ボリュームを変更するスライダー。
gui.slider("ボリューム", gameSetting, "volume", 0, 1);
// 音声を再生するボタン。
if (gui.button("再生")) {
scene.asset.getAudio("/audio/se")
.play()
.changeVolume(gameSetting.volume);
}
});
};

利用方法
akashic-cliをインストールした後、
akashic install @akashic-extension/aimgui
でインストールできます。コンテンツからは、
var aimgui = require("@akashic-extension/aimgui");
で利用してください。
Akashic Engineの詳細な利用方法については、 公式ページ を参照してください。
サンプル
sample ディレクトリにサンプルが用意されています。詳細はサンプルの README.md を参照してください。
APIリファレンス
https://akashic-games.github.io/aimgui/api/index.html
ビルド方法
aimgui は TypeScript で書かれたライブラリであるため、ビルドには Node.js が必要です。
npm install
npm run build
開発者向け
本ツールの publish について
- 以下の手順を踏むことで publish が行われます。
- package.json の version を更新したコミットを作成
- 1 のコミットで master ブランチを更新する
- GitHub Actions のリリースワークフローが実行される
- package-lock.json が原因で publish に失敗した場合は、
npm i --before <実行時の7日前の日付(yyyy-mm-dd)>を実行して package-lock.json を更新し、再度 publish 処理を行なってください。
ライセンス
本リポジトリは MIT License の元で公開されています。 詳しくは LICENSE をご覧ください。
ただし、画像ファイルおよび音声ファイルは CC BY 2.1 JP の元で公開されています(サンプルで使用されている音声を除く)。